A lot of Sugar Market customers use WordPress. A popular form plug-in for WordPress is Gravity Forms. In this post, I'll explain how Sugar Market can capture form submission data directly from Gravity Forms.
Create Dummy Form and External Form Connector
- Inside Sugar Market create a form with the same questions as the Gravity Form. Make sure the Sugar Market form questions are in the same order as the Gravity Forms questions.
- No need to edit the styling of the Form as no one will see the Sugar Market form. It is only built to capture data and to use Form Actions.
- Add any Form Actions and Publish the form.
- Create a new External Form Connector. Check 'Push to Landing Page' and choose your Dummy Form.
- On the Final step use the REST URL option.
Inside Gravity Forms
- Install Webhooks plug in into Gravity Forms.
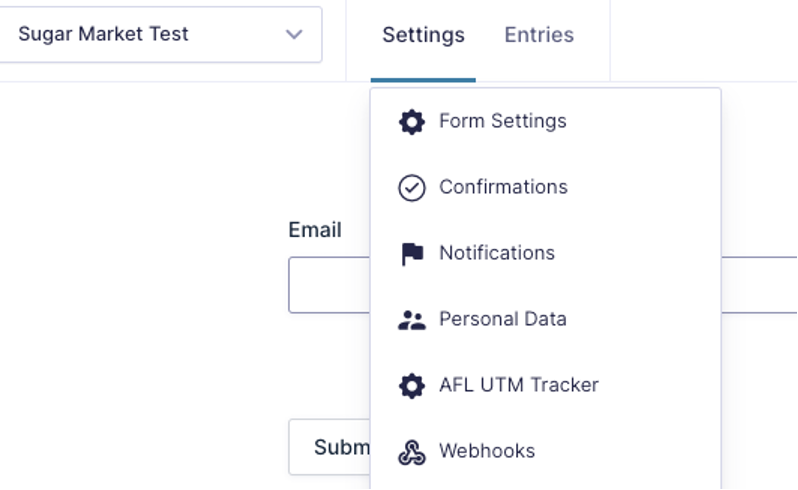
- Once installed go into your form and click on 'Settings' and then select 'Webhooks'.

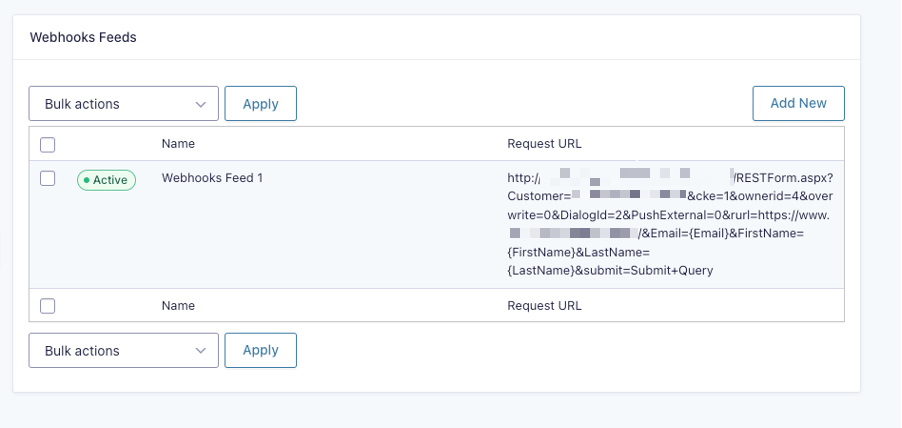
- Add a new Webhook.

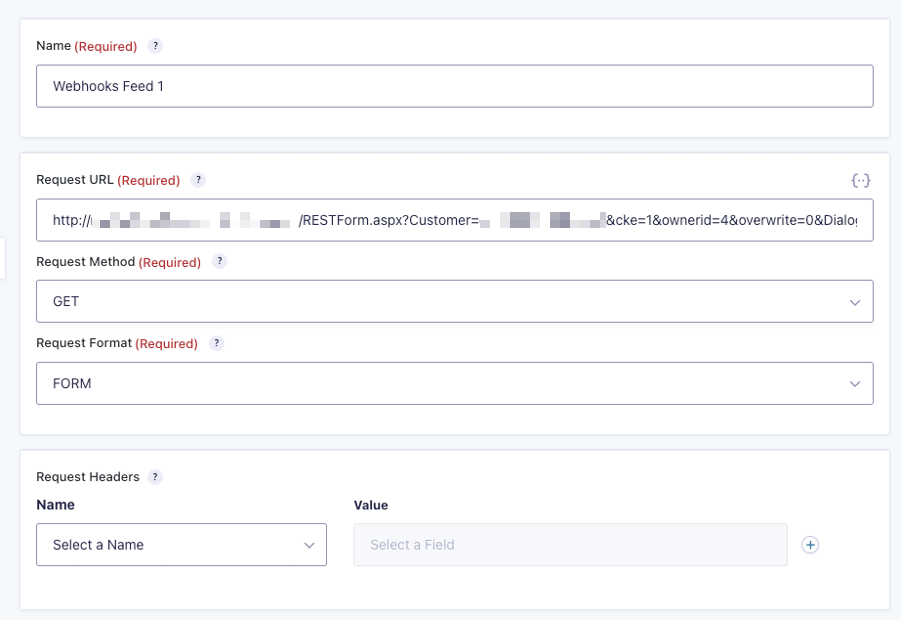
- Name your Webhook. Add the REST URL, Request Method ‘GET’ and Request Form ‘FORM’

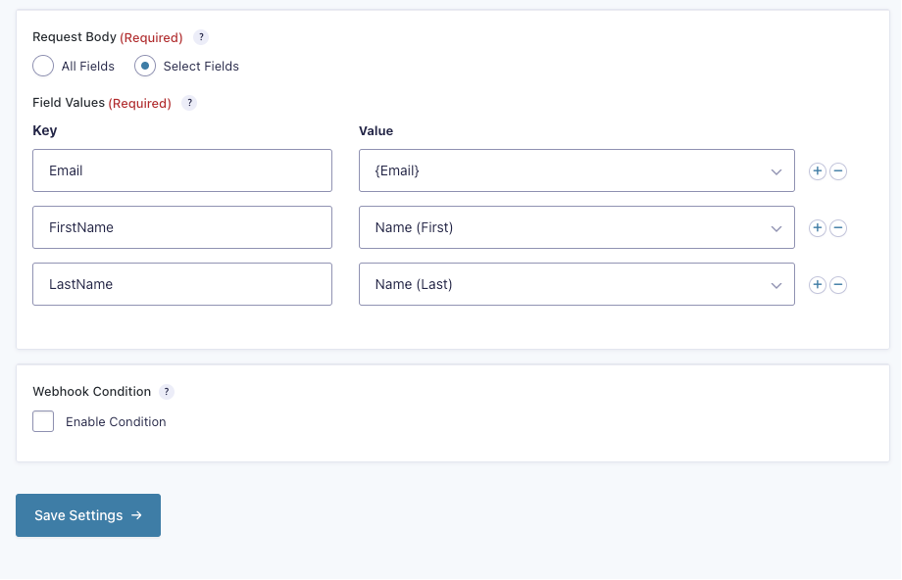
- Click ‘Select Fields’ and add each field in the same order as in the form. The Key will be the value in-between { } in your REST URL. The Value is the Gravity Forms question/field.

- Save your Webhook Settings and Save your Form. Submit your form.
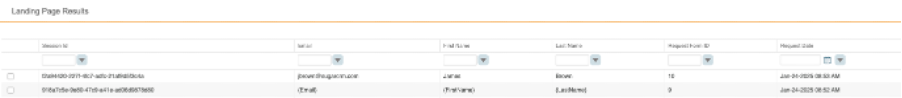
- Go into Sugar Market and select your dummy form. Click Reports on the right-hand side and select ‘Individual Form Results’. In the results you should see the answers you submitted on your Gravity Form. It can take 2-3mins to appear.