Hi,
I am using ajax call in hbs template to call custom api onchange of specific dropdown. It's working fine for admin user but not working for normal user, It's showing 302 response on api call.
Below is the response i am getting on onchange of dropdown in hbs file :

User is redirecting on main module page , I can see one more api that is causing the issue , Below is the response of login api :

But that is only call in normal user , for admin it's working fine.
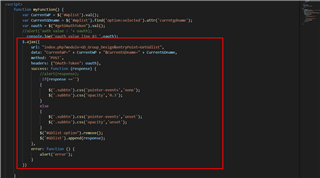
Below is the code : file name : quick-create.hbs :

<div class="modal hide quick-create">
<div class="modal-header">
<a class="close" data-dismiss="modal"><i class="fa fa-times"></i></a>
</div>
<div class="modal-body">
<div class="span9" style="margin-left:10px;">
<h3>Choose Work Product</h3>
<input id="getOAuthToken" type="hidden" getOAuthToken="{{getOAuthToken}}" value="{{getOAuthToken}}">
</div>
<div class="span9">
<select id="Wplist" onchange="myFunction()" ;>
{{#each ResData}}
<option value="{{id}}" name="{{name}}" currntwpid="{{currntwpid}}" currntwpname="{{currntwpname}}" currntgdname="{{currntgdname}}" {{#ifeq id currntwpid}} selected {{/ifeq}}>{{name}} </option>
{{/each}}
</select>
</div>
<div class="span9" style="margin-left:10px;">
<h3>Choose Group Design</h3>
</div>
<div class="span9">
<select id="GDlist">
{{#each resData}}
<option value="{{id}}" name="{{name}}" selected="">{{name}} </option>
{{/each}}
</select>
</div>
</div>
<div class="modal-footer">
{{#each meta.buttons}}
{{field ../this model=../createModel}}
{{/each}}
</div>
</div>
<script>
function myFunction() {
var CurrentWP = $('#Wplist').val();
var CurrentGDname = $('#Wplist').find('option:selected').attr('currntgdname');
var oauth = $("#getOAuthToken").val();
//alert('auth value : '+ oauth);
console.log('oauth value line 83 ',oauth);
$.ajax({
url: "index.php?module=GD_Group_Design&entryPoint=GetGdlist",
data: "CurrentWP=" + CurrentWP + "&CurrentGDname=" + CurrentGDname,
method: 'POST',
headers: {"OAuth-Token": oauth},
success: function (response) {
//alert(response);
if(response =='')
{
$('.subbtn').css('pointer-events','none');
$('.subbtn').css('opacity','0.3');
}
else
{
$('.subbtn').css('pointer-events','unset');
$('.subbtn').css('opacity','unset');
}
$("#GDlist option").remove();
$('#GDlist').append(response);
},
error: function () {
alert('error');
}
})
}
</script>
Please suggest any way to fix it.
